ToC
これまでの経緯
以前、WordpressからHugoへの乗り換えの記事を書いたのですが、
その際に記事を全てMarkdown形式に変換してGithubで管理するように変更しました。
移行当初は、Githubから記事を取得して、ローカルでビルド。その後、Webサーバーにアップロードの
作業を行っていたのですが、「とにかく面倒くさい」のと「PCが無いとサイト更新ができない」ので、
ビルドとデプロイの作業をクラウド上で自動化するようにしていました。
これまでも動いてはいたのですが、Github Actionsに
Manual triggers with workflow_dispatchというパラメータを渡してワークフローの
手動実行ができる機能が追加されたので、今回、自動化をさらに改善してみました。
サイト更新の自動化
自動化したい内容は、主に下記の2つです。
- Hugoを使ったサイトのビルド処理 (
Build処理) - ビルドコンテンツのWebサーバーへの配備 (
Deploy処理)
ただ、実際にサイト公開するためのフローとしては、一旦、テスト環境にDeployして サイトの見た目や内容の見直しと確認を行ってから、本番環境にDeployするという 2段階ですすめることにしました。
Deploy] id3 -.テスト環境で
確認後.-> id5[本番環境
Deploy]
フローを見て分かる通り、テスト環境へのDeployまでは、Gitに記事をPushする毎に
実行しても良いのですが、本番環境へのDeployはテスト環境での結果を確認した上で
「手動」で実行したいという部分が大きなポイントになります。
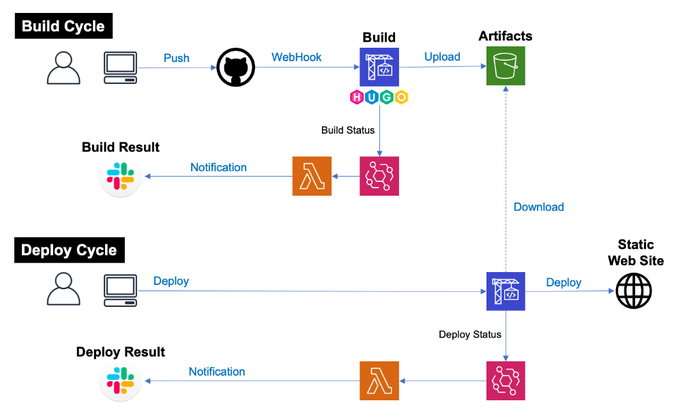
第1世代 (AWS Codebuildでの自動化)
Codebuildには、パラメータを渡してビルドを手動で実行できる機能があったため
初期バージョンは、AWSの Codebuild サービスを利用して実現していました。
仕組みとしては、GithubとCodebuildを連携して、Pushイベントをトリガーとして
サイトのビルド処理を実行し、後続処理としてテスト環境へのDeployを実行しました。
また、ビルドの状況は、Codebuildの処理結果イベントをEventBridge経由で取得して、
Slack通知する仕組みとしていました。

この方式でも大きな問題はなかったのですが、本番環境へのデプロイ時にAWSコンソールに
ログインしてCodebuildのページを開く必要があり、オペレーションが少し煩わしいというのが
正直なところでした。
その他にも、レンタルサーバーの接続用のIDやSecretの管理を別のAWSサービス
(SSM Parameter Storeなど)を利用する必要があったり、サイトのビルド結果(Artifacts)を
S3などで管理する必要があったりして、処理プロセスの割に各種のサービスを利用する必要があり
構成が少し複雑になるという課題を感じていました。
ちなみにAWSには、Deploy Pipelineを管理する Codedeployというサービスがあるのですが、
費用的に少し高いことと、それほど複雑なビルドPipelineでもないためCodebuildのみを利用して
安価に構築していました。
第2世代 (Github Actionsでの自動化)
workflow_dispatchの登場で、手動によるワークフロー実行ができるようになったので
Codebuildによる本番環境へのDeployではなく、Github Actionsでの自動化に機能改善を図りました。
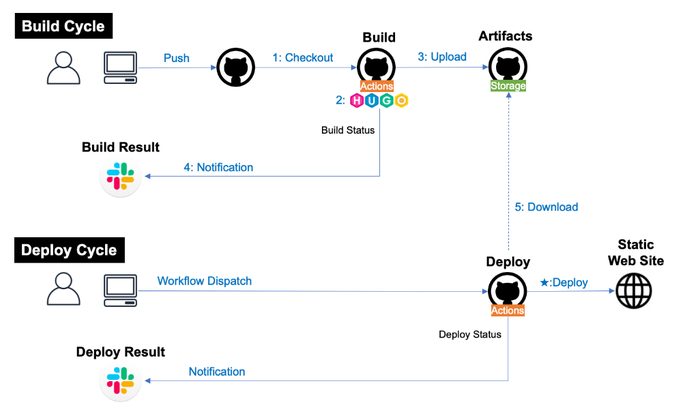
構成は、下記になります。Githubだけで構成されているので、構成図が第1世代の時よりスッキリとしたように見えます。

また、一般的な処理やよく使うような処理についてはGitHub Marketplaceを含む
Github Actionsがたくさん提供されているので、これらを活用することで独自実装をおこなうことなく
高度な処理が実現できることも大きなポイントです。
例えば、actions/checkout@v2では、ソースのチェックアウト時にsubmoduleも含めてチェックアウト
するなど、実装すると+アルファになるような部分も非常に簡単に実現できました。Github Actionsはいいぞ!
そして、Github には、シークレットの管理やビルド結果を管理する機能もあるため、これらを活用することで
構成的にもシンプル化が図れています。
| 番号 | 処理 | 利用したGitHub Actions |
|---|---|---|
| 1 | Checkout | actions/checkout@v2 |
| 2 | HugoサイトBuild | peaceiris/actions-hugo |
| 3 | ArtifactのUpload | actions/upload-artifact@v2 |
| 4 | SlackのNotification | 8398a7/action-slack@v3 |
| 5 | ArtifactのDownload | actions/download-artifact@v2 |
実際に運用してみると…
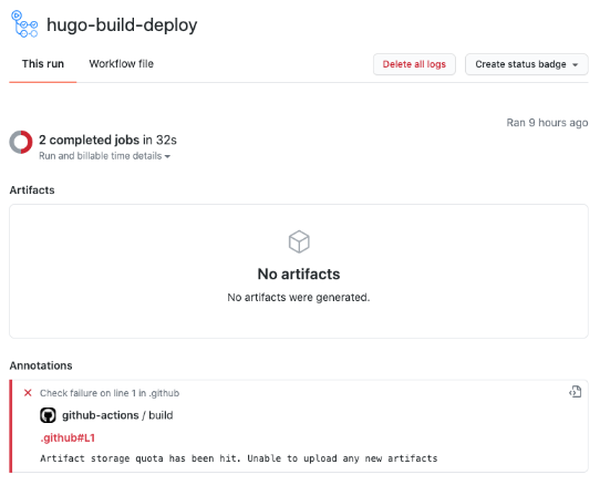
はじめ数回は、調子よくBuildもDeployもできていたのですが、突然エラーがでてしまいBuildが全く
できなくなってしまいました。(ちょっと焦りました…)
エラーメッセージを見ると、「Githubで保持できるArtifactの容量上限に達しているよ」ということ
なのですが、無料プランを利用している私の場合には500MBが上限のようです。
現時点では、GithubのUIを利用してArtifactsを一括削除することはできないようなので
1つずつのActionsの結果を開いて、ポチポチ削除して、無事復旧することができました。
Artifactsの作り過ぎには注意したほうが良さそうですが、第2世代の自動化によって
サイト管理も結構便利になりました。
やっぱり、Github Actionsはいいぞ!
(実は、はじめはポチポチやっていたのですが、あまりに大変だったので途中で別の作戦に 切り替えたので、その話は別の機会にでも…)
参照
- WordpressからHugoへ記事を移動する
- Manual triggers with workflow_dispatch
- actions/checkout
- peaceiris/actions-hugo
- actions/upload-artifact
- 8398a7/action-slack
- actions/download-artifact
