ToC
Hugoで記事を管理する
これまでWordPressで、時折書いていた記事ですが、日常的にメモを取るときにも
利用しているMarkdownで書いたものをコピーして装飾を入れ直して記事にするという手間が
ありました。Plugin等もいくつか公開されていますが、バージョン追従等の必要もあり
メンテナンスが面倒ということもあり、最近人気のHugo に乗り換えました。
これまでの記事をどうすればよいのか…
Hugoは、Markdown形式で書いた記事を静的なhtmlとして、生成する静的ページジェネレータです。
そのため、記事はMarkdown形式で作成することになり、新規で作成する記事については特に
問題が無いのですが、これまでに作成した記事を移行する必要があります。
同様の悩みを持った人も当然いるはずなので、GitHub界隈を検索していたところnpm-wpxml2md
というnpmのライブラリがありました。WordPressからエクスポートしたXMLをMarkdown形式に
変換してくれるという、まさにそのものが見つかりました。
記事を変換
投稿記事を変換するための手順を参考までに記載しておきます。
WordPressから投稿を出力
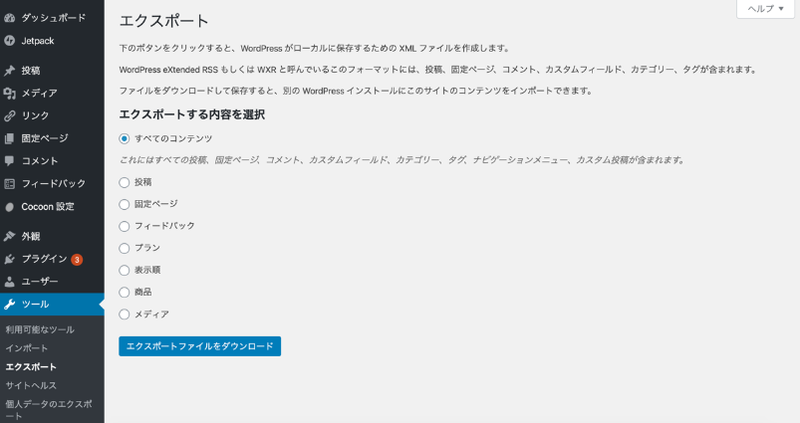
WordPressの管理画面から記事をエクスポートします。
ツール > エクスポート を選択して、投稿 を選択して早速エクスポートします。
暫く待つと、XMLファイルが出力されます。

記事の変換を実行
まず、npm-wpxml2mdのインストールします。 事前に作業ディレクトリを作成して、その中で作業をしました。
$ node --version
v8.9.4
$ npm install wpxml2md
npm WARN saveError ENOENT: no such file or directory, open '/wp2markdown/package.json'
npm WARN enoent ENOENT: no such file or directory, open '/wp2markdown/package.json'
npm WARN wp2markdown No description
npm WARN wp2markdown No repository field.
npm WARN wp2markdown No README data
npm WARN wp2markdown No license field.
+ wpxml2md@2.0.0
added 1 package in 1.501s
インストールが完了したあとで、先ほどWordPressから出力したファイルを利用して
形式の変換を行います。GitHubのページには、nodeで実行する方法とともにCLIで実行する方法が紹介されていたので、
今回は手軽なCLIを利用して実施することにしました。
# 出力先ディレクトリを作成
$ mkdir dist
# 変換
$ node_modules/.bin/wpxml2md -i WordPress.2020-02-22.xml -o ./dist -r --with-metadata
Input: /wp2markdown/WordPress.2020-02-22.xml
Output: /wp2markdown/dist
2007/02/28 ['post']:
Linuxサーバ上でJavaで動くWebアプリ開発
2007/02/28 ['post']:
JDKのインストール
〜 続く 〜

WordPressの投稿の単位でMarkdownファイルが作成されました。
多少の手直しが必要な部分があるかもしれませんが、ほとんどそのままで移行可能かとおもいます。
私の場合には、オリジナルの画像を取得する等の変換後にも多少の作業がありましたが、
WordPressの管理画面を都度、開いて作業することと比べると相当、簡単でした。